Installer votre thème Kreezalid
1Votre environnement de travail
- Téléchargez le dossier .zip de votre thème.
- Dé-zippez le dossier.
- Connectez-vous à votre tableau de bord Kreezalid.
2 Importer le style graphique
- Dans votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / CSS Personnalisé
- Depuis le dossier du thème, ouvrez le fichier style.css
Ce type de fichier peut être ouvert avec un outil de type Notepad++ ou TextEdit.
NB: Si besoin, vous pouvez télécharger un éditeur de code qui vous permettra de visualiser le contenu du fichier : Télécharger Sublime Text
- Copiez l'intégralité du fichier, puis collez son contenu sur la page CSS personalisé de votre tableau de bord Kreezalid
- Enregistrez.
- Répétons la même procédure pour le javascript. Ouvrez le fichier script.js contenu dans le dossier du thème.
- Copiez le contenu du fichier.
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / Javascript Personnalisé
- Collez ici le contenu du fichier javascript.
- Enregistrez.
Tous les thèmes ne contiennent pas de javascript personnalisé. Si aucun fichier .js n'est présent dans le dossier de votre thème, cela est normal.
3 Page d'accueil
Bannière de bienvenue de la page d'accueil
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / Page d'accueil / Bannière de bienvenue
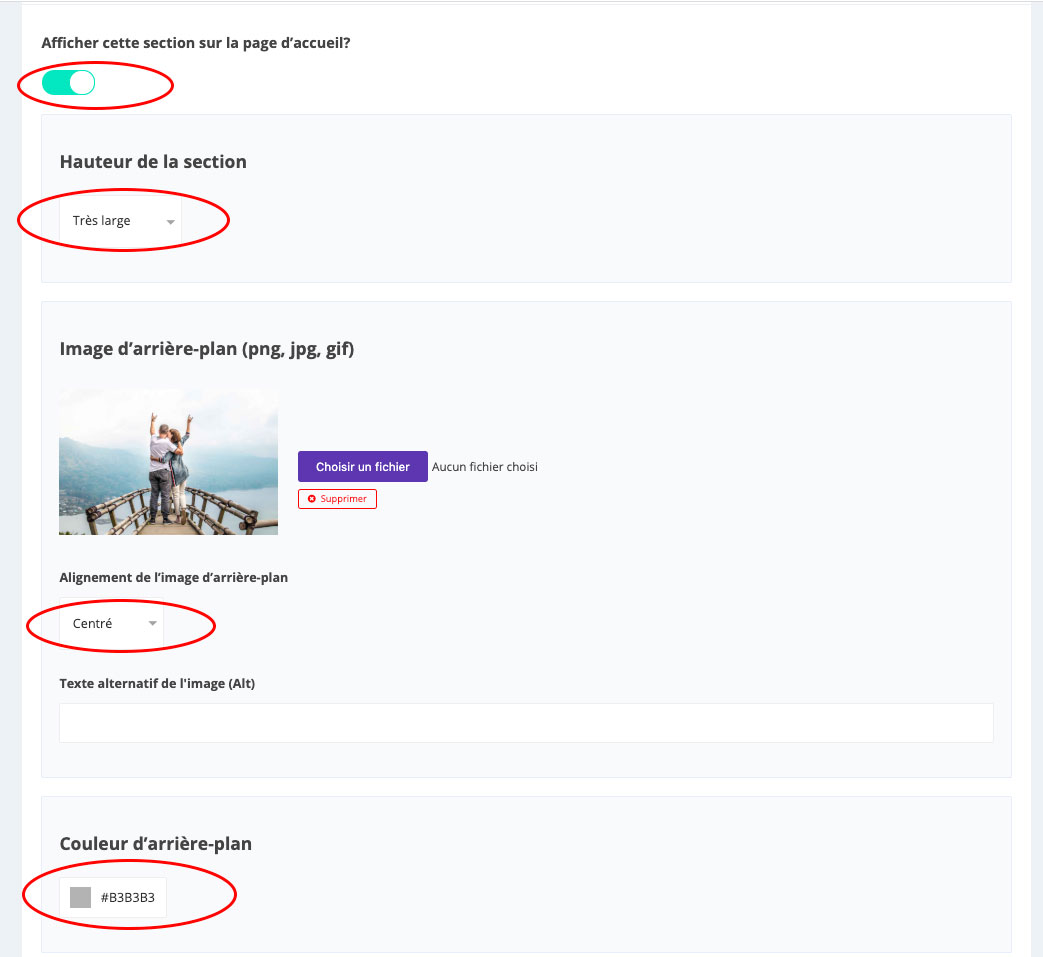
- Les paramètres de cette section doivent être réglés comme suit :

- Complétez cette section avec les titres, textes et liens de votre choix.
- Enregistrez les modifications.
Pour votre image bannière de page d'accueil, vous pouvez télécharger dans cette section l'une des images disponibles dans le dossier Images / Home-welcome
Pour trouver plus d'images : 14 sites pour trouver des images libres de droit
Attention, pensez à contrôler et d'optimiser le poids de vos images avant de les télécharger sur votre marketplace. Pour éviter un temps de chargement trop long de votre page d'accueil et une perte de performance, veillez à ce que votre image bannière pèse moins de 500ko.
Voici des services gratuits en ligne qui vous permettront de réduire facilement le poids de vos images :
Ezgif.com (pour les gif animés)
Vous pouvez également utiliser un outil comme Photoshop.
Catégories à la une
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / Page d'accueil / Catégories à la une
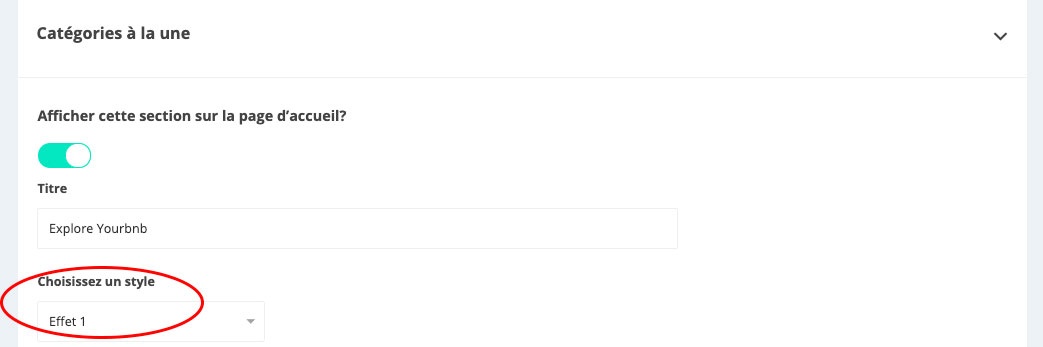
- Cette section doit être réglée sur Effet 1 :

- Complétez cette section avec les titres, textes et liens de votre choix.
- Pour les images, vous pouvez utiliser celles à votre disposition dans le dossier du thème, dans Images / Home-featured-categories
- Enregistrez.
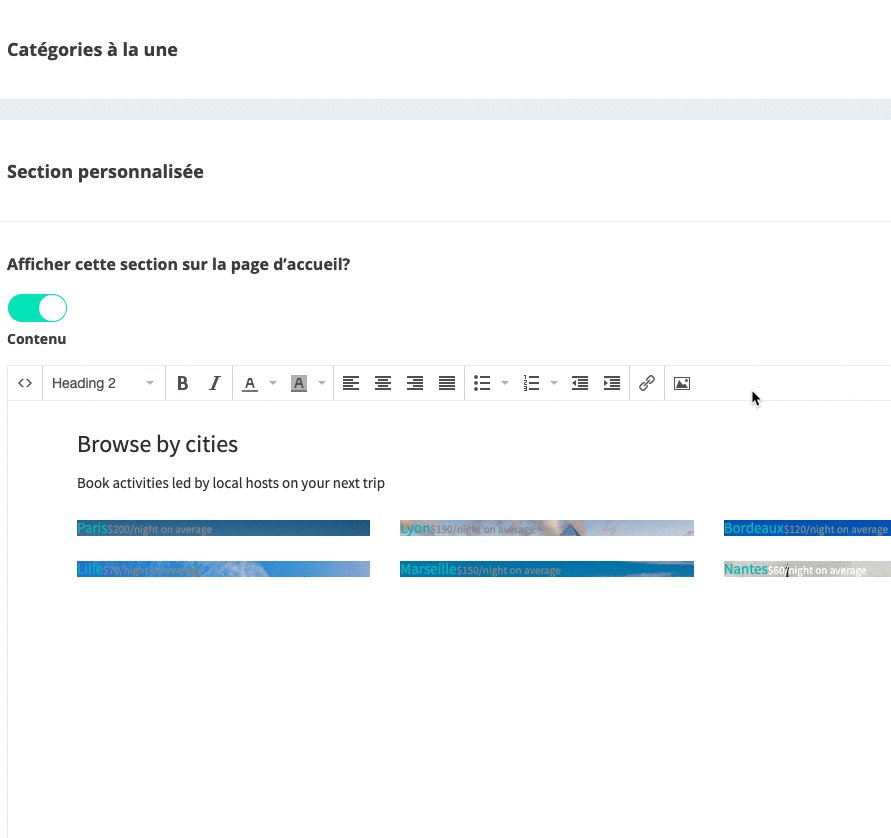
Section personnalisée
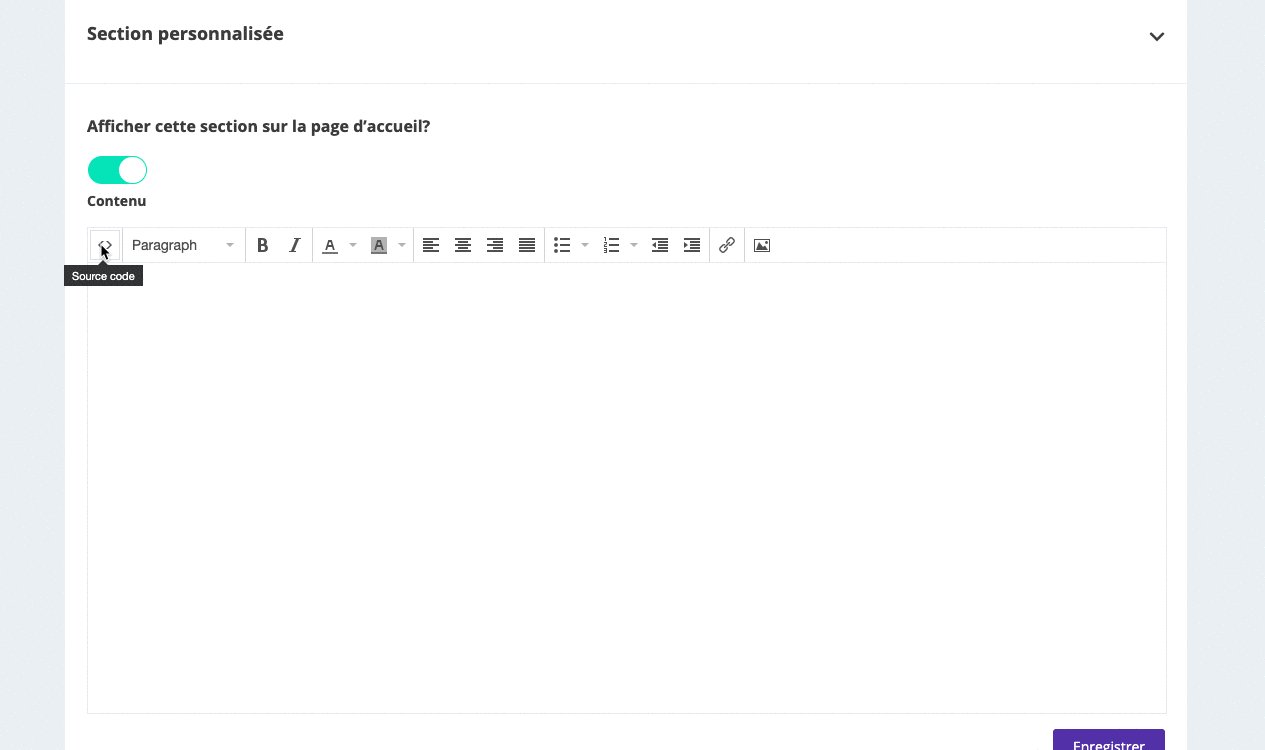
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / Page d'accueil / Section personnalisée
- À partir du dossier du thème, ouvrez le fichier home-custom-section.html
- Copiez l'intégralité du fichier.
- Sur votre tableau de bord, placez l'éditeur de texte sur le mode "Source Code" :

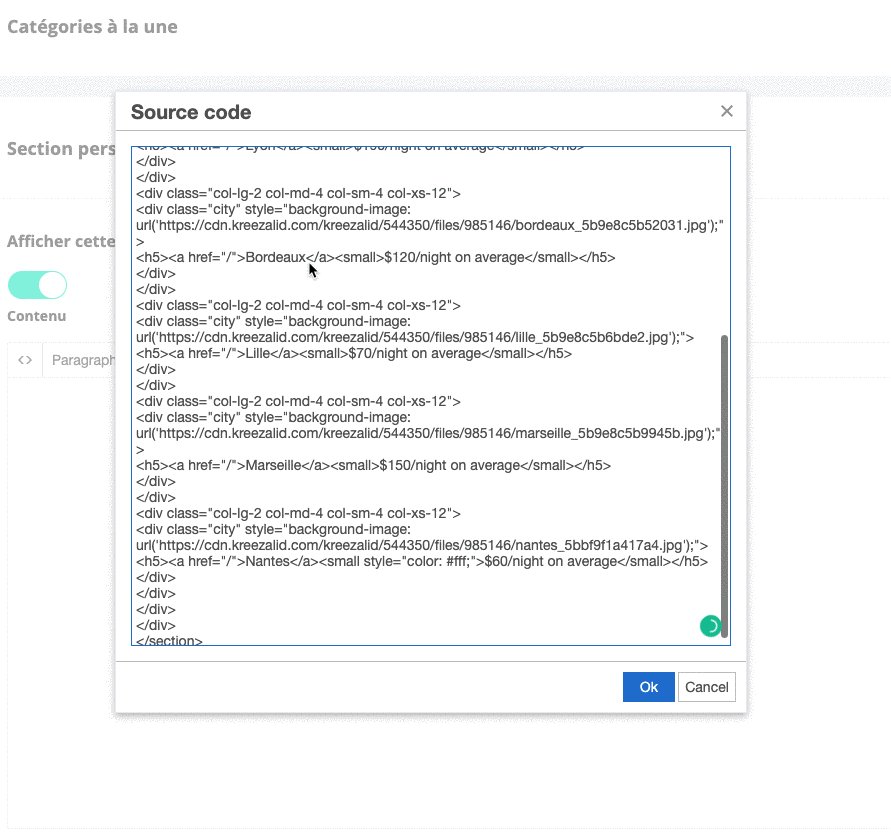
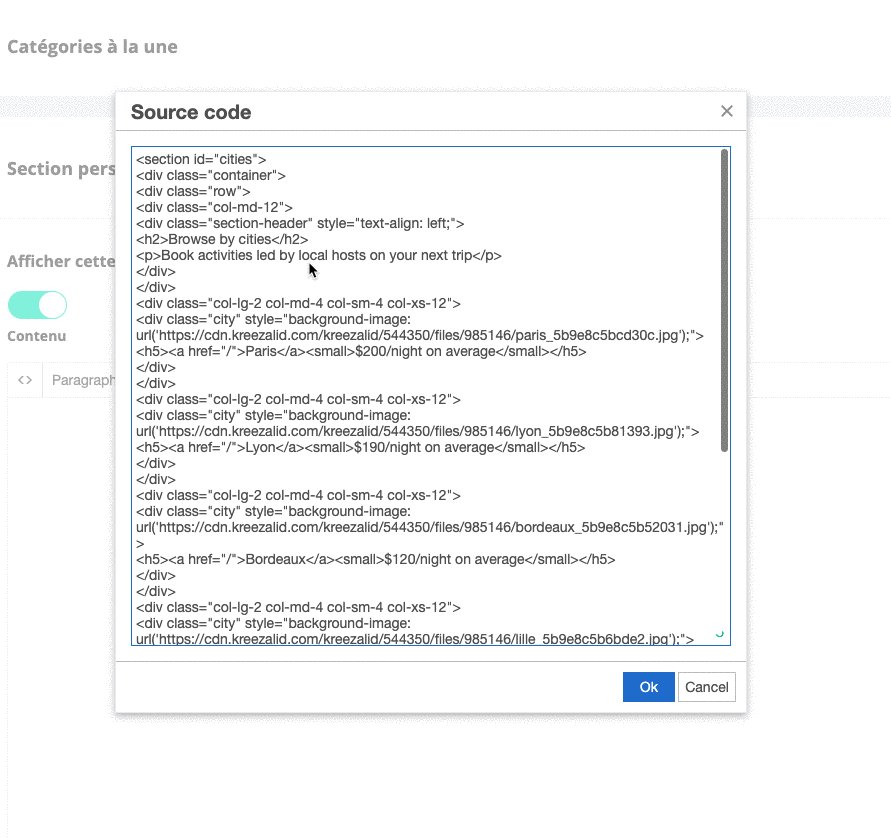
- Collez ici le contenu du fichier :

- Enregistrez.
Pour modifier le contenu de cette section, assurez-vous de bien mettre l'éditeur de texte sur le mode "Source Code":

Cela vous permettra de faire vos modifications sans modifier le balisage HTML de cette section.
Section éditoriale
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Personnaliser / Page d'accueil / Section éditoriale
- À partir du dossier du thème, ouvrez le fichier home-editorial-section.html
- Copiez l'intégralité du fichier.
- Sur votre tableau de bord, placez l'éditeur de texte sur le mode "Source Code".
- Collez ici le contenu du fichier
- Enregistrez.
Tous les thèmes ne contiennent pas de section éditoriale personnalisée. Si aucun fichier home-editorial-section.html n'est présent dans le dossier de votre thème, cela est normal.
4 Miniatures d'annonce
Les miniatures d'annonce correspondent aux aperçus d'annonces affichés sur la page d'accueil, les pages catégories et les pages de résultats de recherche. Votre thème contient une version personnalisée de cet aperçu.
- Sur votre tableau de bord Kreezalid, rendez-vous sur Paramètres / Annonces / Miniatures d'annonces
- À partir du dossier du thème, ouvrez listing-thumbnail.html.
- Ouvrez le fichier et copiez son contenu.
- Sur votre tableau de bord, cliquez sur le bouton "Utiliser une miniature d'annonce personnalisée" :

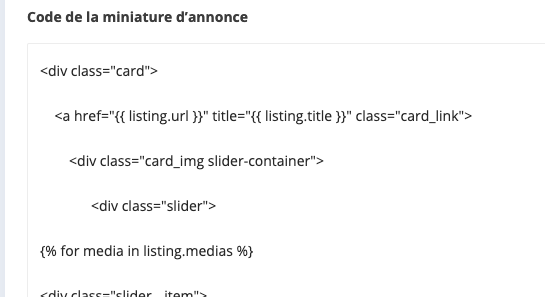
- Collez le contenu du fichier dans le champ "Code la miniature d'annonce" :

- Enregistrez.
5 Pied de page
- Sur votre tableau de bord Kreezalid, rendez-vous sur Thème / Général / Pied de page
- À partir du dossier du thème, ouvrez footer-column-template.html. Ce fichier contient un exemple de structuration HTML pour les colonnes du pied de page de votre site.
- Ouvrez le fichier et copiez son contenu.
- Sur votre tableau de bord, choisissez le nombre de colonnes que vous souhaitez afficher sur votre pied de page:

- Pour chaque colonne, placez l'éditeur de texte sur le mode "Source Code" et collez le contenu du fichier footer-column-template.html
- Personnalisez le contenu et les liens de chaque colonne.
- Enregistrez.
Tous les thèmes ne contiennent pas de pied de page personnalisé. Si aucun fichier footer-column-template.html n'est présent dans le dossier de votre thème, cela est normal.
6 Modèles de page
Votre thème contient 3 modèles de pages (page-template-X.html) de contenu que vous pouvez réutiliser sur votre site.
- Sur votre tableau de bord Kreezalid, rendez-vous sur Pages
- À partir du dossier du thème, ouvrez Pages. Ce dossier contient 2 fichiers .html
- Ouvrez l'un des fichiers et copiez son contenu.
- Sur votre tableau de bord, cliquez sur le bouton Ajouter une page
- Placez l'éditeur de texte sur le mode "Source Code" :

- Collez ici le contenu du fichier.
- Enregistrez.

7 App utiles
Voici les apps utiles utilisées sur la démo de votre thème et qui pourraient être utile pour votre site:
- FAQ
- Wishlist
- Inbox
- Advanced Store
- Google Maps
- Social share
Vous pouvez installer et activer ces applications depuis votre tableau de bord Kreezalid, onlget App Store.