Install your Kreezalid theme
1 Your work environment
- Download the file .zip of your theme.
- Unzip the folder.
- Log into your Kreezalid dashboard.
2 Import the graphic style
- In your Kreezalid dashboard, go to Theme / Customize / Custom CSS
- From the theme folder, open the file style.css
This type of file can be opened with a Notepad ++ or TextEdit type tool.
NB: If necessary, you can download a code editor which will allow you to view the content of the file: Download Sublime Text
- Copy the entire file, then paste its content on the custom CSS page of your Kreezalid dashboard
- Save.
- Repeat the same procedure for javascript. Open the file script.js contained in the theme folder.
- Copy the contents of the file.
- On your Kreezalid dashboard, go to Theme / Personalize / Personalized Javascript
- Paste the content of the javascript file here.
- Save.
Not all themes contain custom javascript. If no .js file is present in the folder of your theme, this is normal.
3 Home page
Home page welcome banner
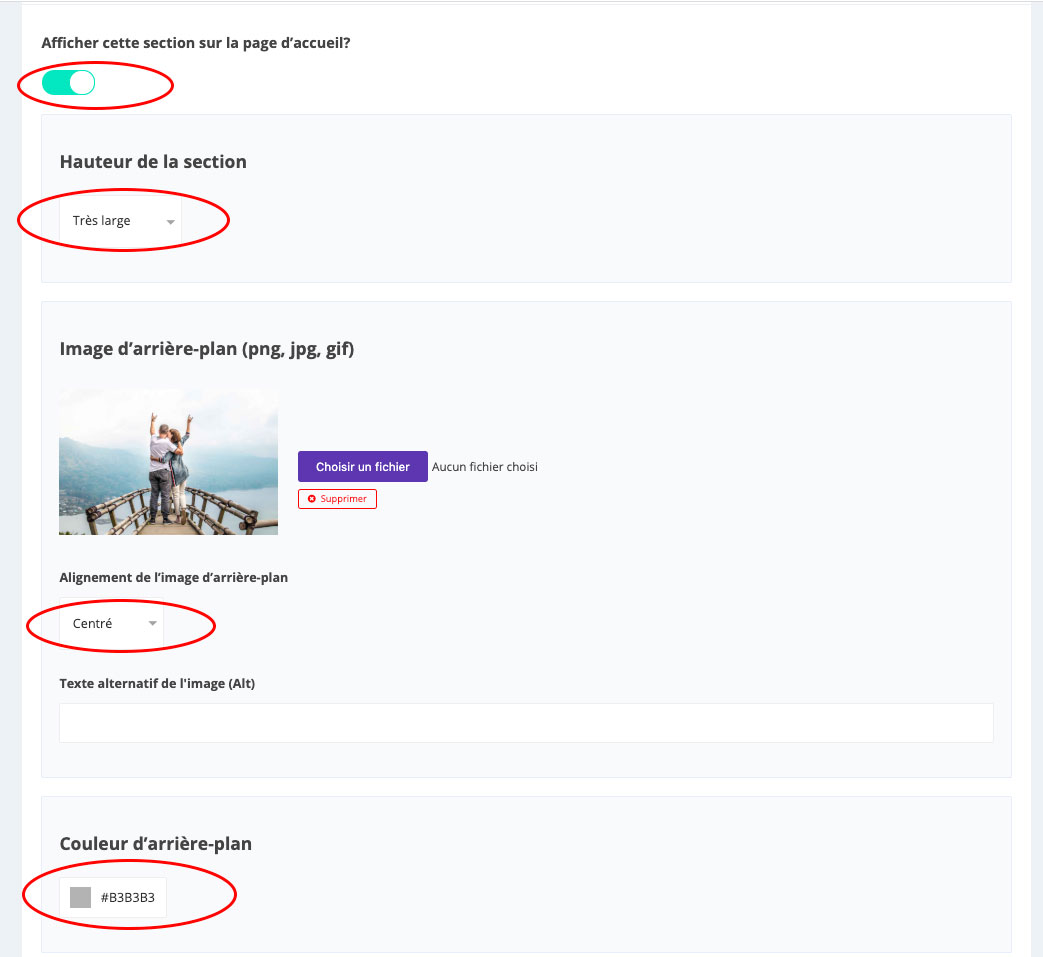
- On your Kreezalid dashboard, go to Theme / Personalize / Home page / Welcome banner
- The parameters in this section should be set as follows:

- Complete this section with the titles, texts and links of your choice.
- Save the changes.
For your banner page image, you can download in this section one of the images available in the folder Images / Home-welcome
To find more images: 14 sites to find royalty free images
Attention, remember to control and optimize the weight of your images before uploading them to your marketplace. To avoid a too long loading time of your home page and a loss of performance, make sure that your banner image weighs less than 500ko.
Here are free online services that will allow you to easily reduce the weight of your images:
Ezgif.com (for animated gif)
You can also use a tool like Photoshop.
Featured Categories
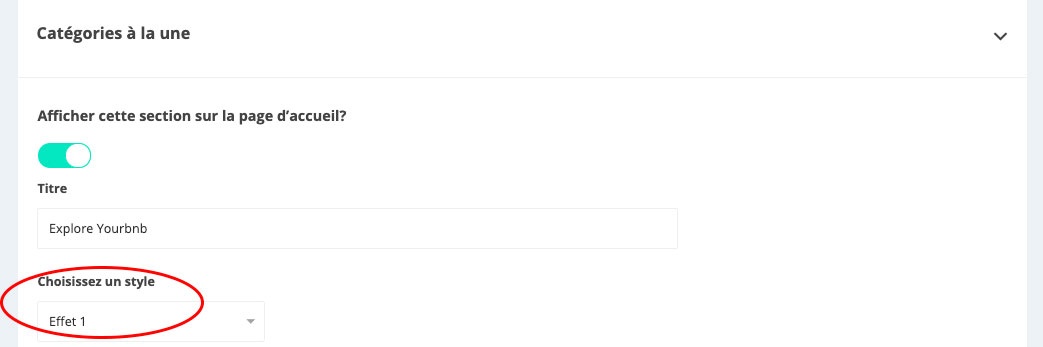
- On your Kreezalid dashboard, go to Theme / Personalize / Home page / Featured categories
- This section must be set to Effect 1 :

- Complete this section with the titles, texts and links of your choice.
- For images, you can use those available in the theme folder, in Images / Home-featured-categories
- Save.
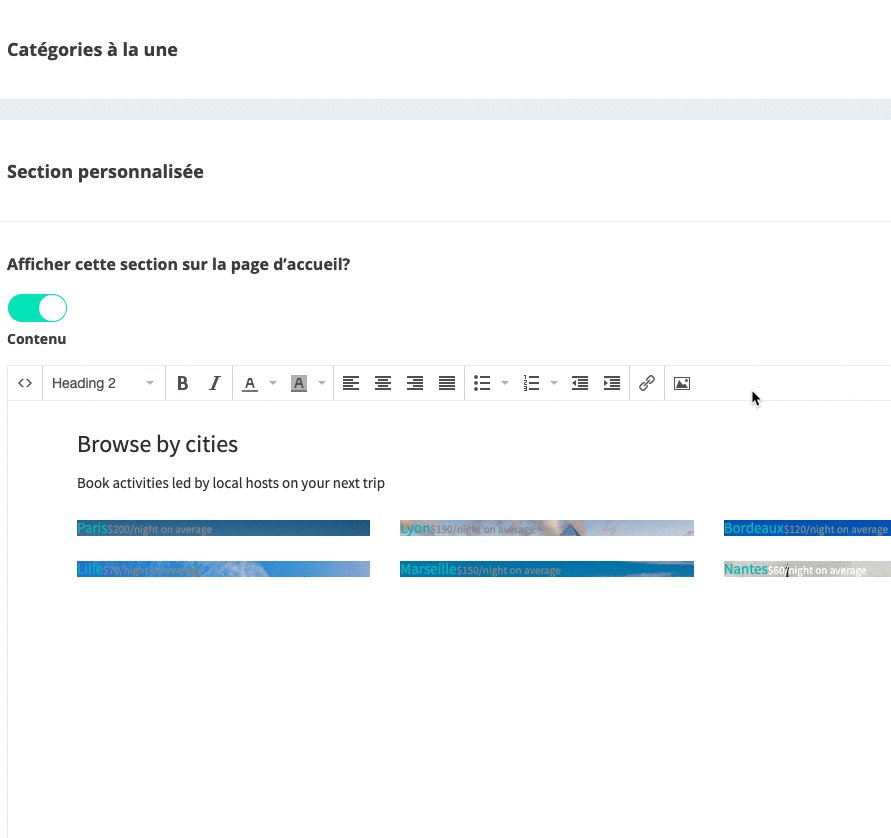
Custom section
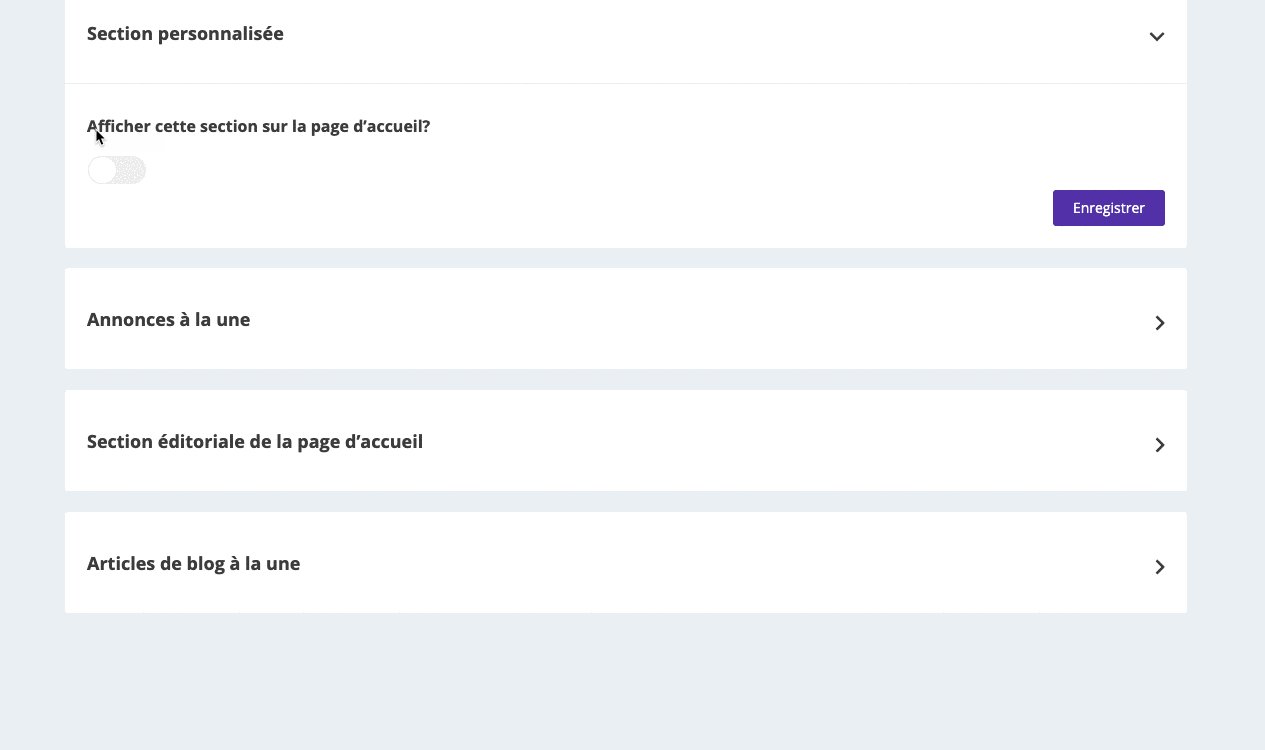
- On your Kreezalid dashboard, go to Theme / Personalize / Home page / Personalized section
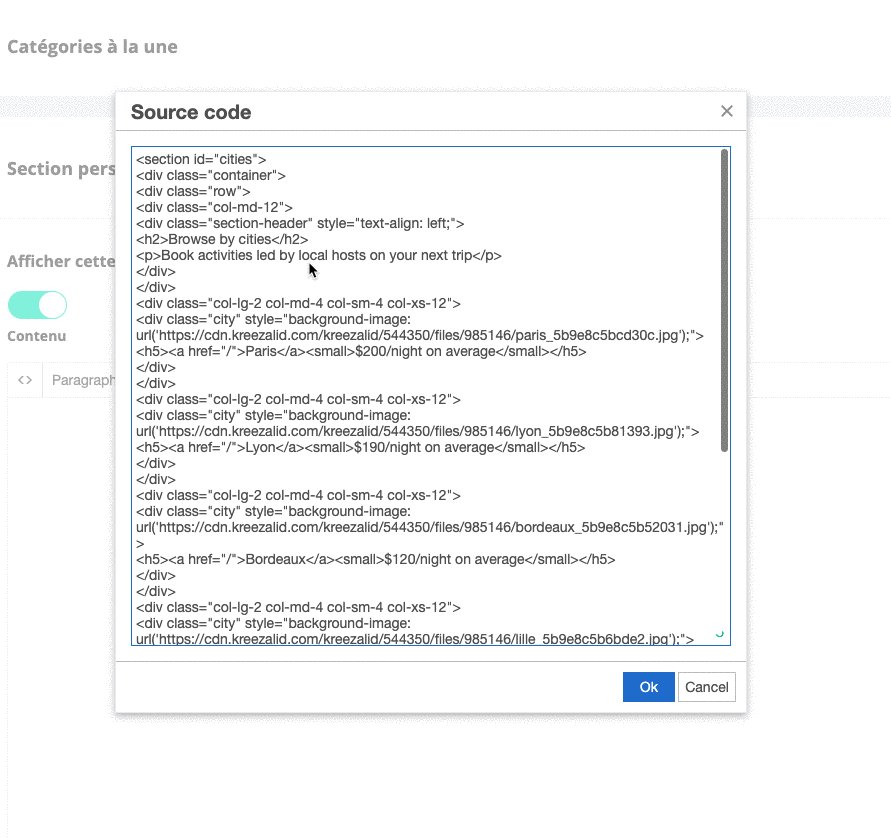
- From the theme folder, open the file home-custom-section.html
- Copy the entire file.
- On your dashboard, place the text editor in "Source Code" mode:

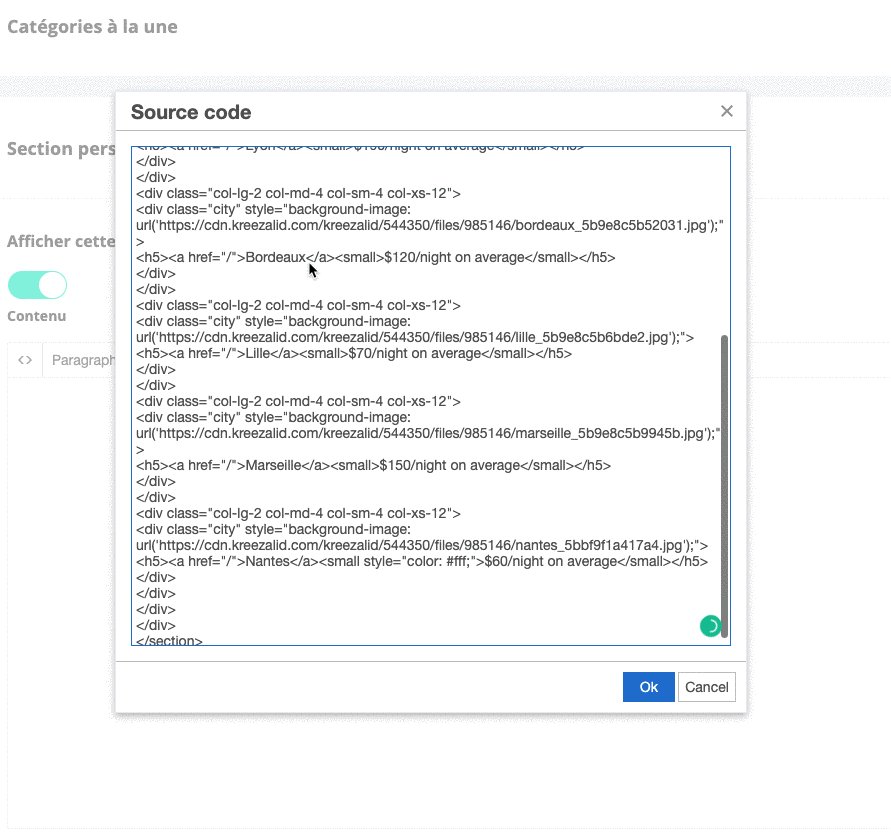
- Paste the contents of the file here:

- Save.
To modify the content of this section, be sure to put the text editor in "Source Code" mode:

This will allow you to make your changes without modifying the HTML markup in this section.
Editorial section
- On your Kreezalid dashboard, go to Theme / Personalize / Home page / Editorial section
- From the theme folder, open the file home-editorial-section.html
- Copy the entire file.
- On your dashboard, place the text editor in "Source Code" mode.
- Paste the contents of the file here
- Save.
Not all themes contain a personalized editorial section. If no home-editorial-section.html file is present in the folder of your theme, this is normal.
4 Announcement thumbnails
The ad thumbnails correspond to the ad previews displayed on the home page, category pages, and search results pages. Your theme contains a personalized version of this overview.
- On your Kreezalid dashboard, go to Settings / Announcements / Announcements thumbnails
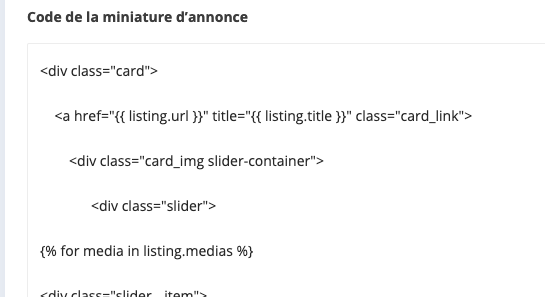
- From the theme folder, open listing-thumbnail.html .
- Open the file and copy its contents.
- On your dashboard, click the "Use a personalized ad thumbnail" button :

- Paste the content of the file in the "Code ad thumbnail" field :

- Save.
5 Footer
- On your Kreezalid dashboard, go to Theme / General / Footer
- From the theme folder, open footer-column-template.html . This file contains an example of HTML structuring for the columns of the footer of your site.
- Open the file and copy its contents.
- On your dashboard, choose the number of columns you want to display on your footer:

- For each column, place the text editor in "Source Code" mode and paste the content of the file footer-column-template.html
- Customize the content and links of each column.
- Save.
Not all themes contain custom footers. If no footer-column-template.html file is present in your theme folder, this is normal.
6 Page Templates
Your theme contains 3 page templates (page-template-X.html) of content that you can reuse on your site.
- On your Kreezalid dashboard, go to Pages
- From the theme folder, open Pages . This folder contains 2 .html files
- Open one of the files and copy its contents.
- On your dashboard, click the Add page button
- Place the text editor in "Source Code" mode:

- Paste the contents of the file here.
- Save.

7 Useful apps
Here are the useful apps used on your theme demo that could be useful for your site:
- Faq
- Wishlist
- Inbox
- Advanced Store
- Google Maps
- Social share
You can install and activate these applications from your Kreezalid dashboard, onlget App Store .